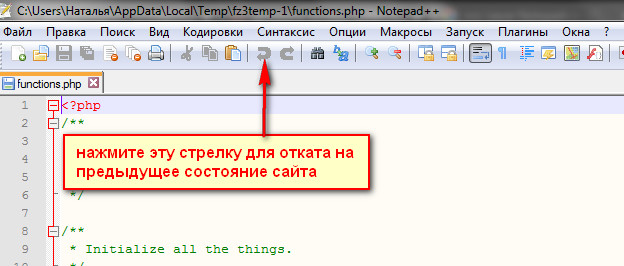
Чтобы отключить лишние вкладки или добавить собственные вкладки на странице товара в интернет-магазине, работающем на плагине WooCommerce в CMS Вордпресс редактировать надо файл functions.php, который находится в папке: wp-content→themes→файл с названием темы. Настоятельно рекомендую правку этого файла  производить через FTP-клиент, например FileZilla FTP Client и открывать его в текстовом редакторе Notepad++ Почему именно так? Дело в том, что у вас будет возможность откатиться назад, если что-то напутали в правке кодов и не придётся восстанавливать "рухнувший" сайт! Главное, помните о том, что нельзя закрывать файл в текстовом редакторе (Notepad) до тех пор, пока не убедитесь, что сайт функционирует нормально. Просто сохраните изменения в файле functions.php → залейте сохранённый файл на сайт → обновите сайт и проверьте его работоспособность. Если всё хорошо - закрывайте файл в текстовом редакторе, если нет - нажмите в нём стрелочку назад → снова сохраните → залейте на сайт. Таким образом, вы восстановите сайт до правки.
производить через FTP-клиент, например FileZilla FTP Client и открывать его в текстовом редакторе Notepad++ Почему именно так? Дело в том, что у вас будет возможность откатиться назад, если что-то напутали в правке кодов и не придётся восстанавливать "рухнувший" сайт! Главное, помните о том, что нельзя закрывать файл в текстовом редакторе (Notepad) до тех пор, пока не убедитесь, что сайт функционирует нормально. Просто сохраните изменения в файле functions.php → залейте сохранённый файл на сайт → обновите сайт и проверьте его работоспособность. Если всё хорошо - закрывайте файл в текстовом редакторе, если нет - нажмите в нём стрелочку назад → снова сохраните → залейте на сайт. Таким образом, вы восстановите сайт до правки.
Для отключения всех трех вкладок (описание, отзывы и свойства) добавьте код ниже в functions.php:
1. Отключение всех вкладок на странице товара
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Убираем вкладку "Описание"
unset( $tabs['reviews'] ); // Убираем вкладку "Отзывы"
unset( $tabs['additional_information'] ); // Убираем вкладку "Свойства"
return $tabs;
}
2. Чтобы отключить вкладку «Описание» вставляем код:
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Убираем вкладку "Описание"
return $tabs;
}
3. Чтобы отключить вкладку «Отзывы» вставляем код:
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['reviews'] ); // Убираем вкладку "Отзывы"
return $tabs;
}
4. Чтобы отключить вкладку «Свойства» вставляем код:
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['additional_information'] ); // Убираем вкладку "Свойства"
return $tabs;
}
5. Как поменять вкладки (табы) местами в плагине WooCommerce:
Для этого следует зайти в файл function.php (можно это сделать из консоли) Внешний вид - Редактор. Поменяйте местами строчки: description, reviews, и свою добавленную video. Цифрами обозначьте приоритет. Код следует поставить в самом конце, перед закрывающим тегом PHP:
add_filter( 'woocommerce_product_tabs', 'reordered_tabs', 98 );
function reordered_tabs( $tabs ) {
$tabs['video']['priority'] = 5;
$tabs['description']['priority'] = 10;
$tabs['reviews']['priority'] = 15;
return $tabs;
}
6. Как добавить собственную вкладку в карточку товара (tab):
add_filter( 'woocommerce_product_tabs', 'truemisha_new_product_tab', 25 );
function truemisha_new_product_tab( $tabs ) {
$tabs[ 'new_super_tab' ] = array(
'title' => 'Супер таб',
'priority' => 25,
'callback' => 'truemisha_new_tab_content'
);
return $tabs;
}
function truemisha_new_tab_content() {
echo '<p>Ваш HTML код для вкладки</p>';
}
Надеюсь, вам помогла эта инструкция в увлекательном процессе сайтостроения...
Добрый день! А подскажите, как поменять вкладки местами? Добавила вкладку с помощью плагина, и теперь отзывы стоят перед этой вкладкой...
Для этого нужно поменять приоритет у вкладок. Смотрите выше в статье добавила код
А как можно сделать, чтоб вкладки отключить для какой-нибудь категории из всех?
Надо в плагине дописать код. Но это уже отдельная история 🙂