Когда передо мной встала задача установить на сайт организатора концертов, фестивалей и прочих праздников календарь событий, я нисколько не сомневалась в выборе плагина. Event Calendar WD отвечает всем требованиям заказчика! Более того, распространяется бесплатно, скачивается из репозитория WordPress, что существенно удешевляет стоимость разработки сайта.
Календарь событий Event Calendar WD (эвент календарь ВД) позволяет добавлять сколько угодно любых мероприятий, площадок где они проходят, организаторов событий и даёт возможность забронировать или купить билеты на концерт. Легко выводится в нескольких вариантах: список событий, даты событий и прочее. Но больше всего он привлекает своим современным эстетичным дизайном и удобным юзабилити для посетителей сайта. Оценить работу плагина календаря событий можно на сайте заказчика Grand Concert.
Инструкцию о том как заполнить календарь событий делим на несколько разделов:
- добавление площадок для мероприятий;
- добавление организаторов мероприятий;
- добавление категорий мероприятий;
- добавление тегов мероприятий;
- добавление событий (мероприятий);
1. Как добавить площадку (место) проведения события в календарь Event Calendar WD.
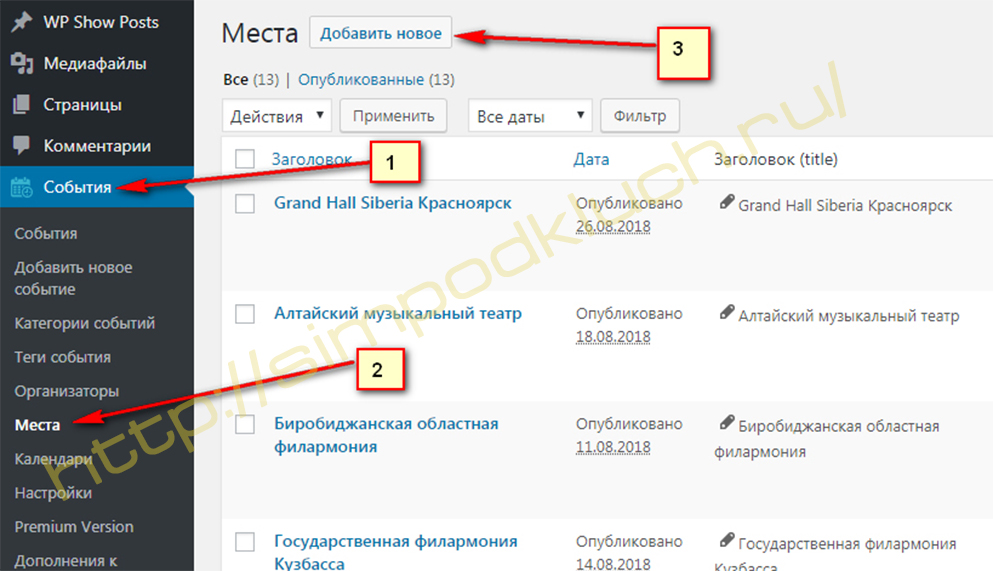
Заходим в консоль сайта, кликаем курсором "СОБЫТИЕ". В открывшемся окне кликаем "МЕСТА". Вверху кликаем вкладку "ДОБАВИТЬ НОВОЕ".
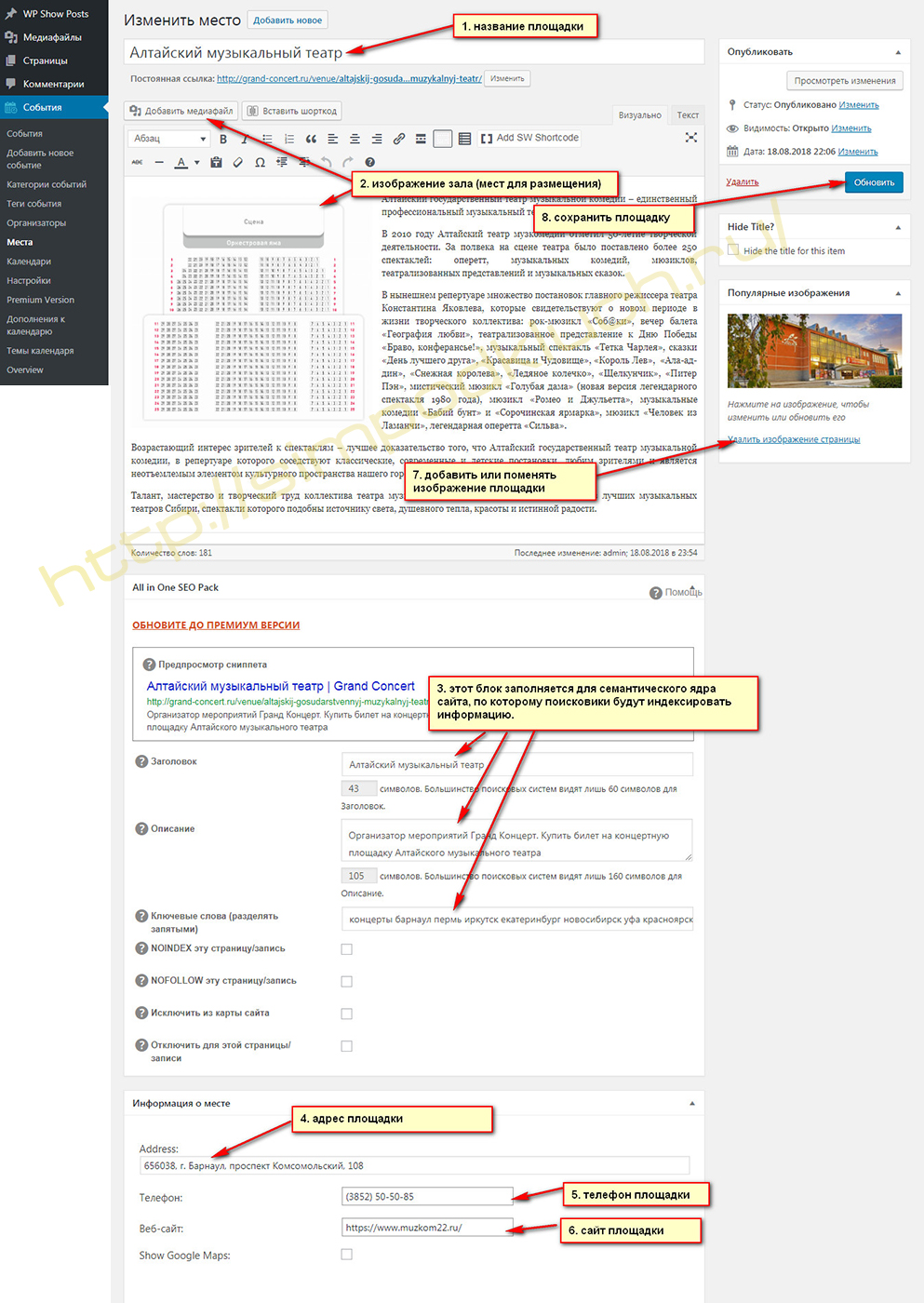
В открывшемся окне пишем название площадки, добавляем краткое описание площадки, добавляем изображение зала. В следующем блоке (если он выведен разработчиком) добавляем данные для семантического ядра: название, краткое описание, ключевые слова. Сразу же сверяемся с окошечком рядом, в котором отображается сниппет для поисковиков, делаем правку, чтобы потенциальный клиент видел нужную вам информацию. Далее, заполняем блок контактов: адрес, телефон, сайт или группу в соцсети. Можно добавить google карту, но я этого не делаю, т.к. она существенно будет подтормаживать сайт.
2. Как добавить организатора мероприятия в календарь Event Calendar WD.
Добавить организатора можно точно таким же способом, который описан выше. Выбрать вкладку "ОРГАНИЗАТОЫ", "ДОБАВИТЬ НОВОЕ". В дальнейшем, когда вы будете добавлять в календарь новое событие - площадку и организатора можно будет выбрать в соответствующем разделе и они автоматически будут выведены на страницу события.
3. Как добавить категорию события в календарь.
Здесь вы можете добавить категории событий, которые можно будет сгруппировать по собственным признакам. Скажем разделить события по временному признаку (скоро, уже прошли и т.д). Либо сгруппировать по площадкам или городам. Так же, есть возможность каждую категорию выделить отдельно цветом. Для того, чтобы добавить цвет - в окошке "ЦВЕТ КАТЕГОРИИ" кликаем курсором и выбираем из выпавшей таблицы нужный вам цвет.
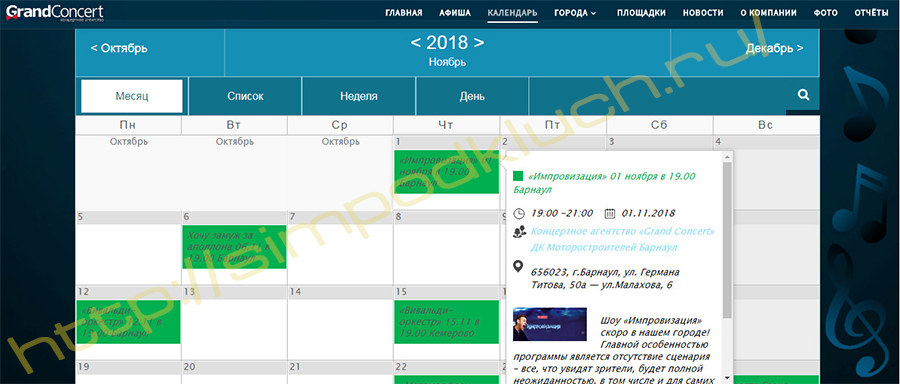
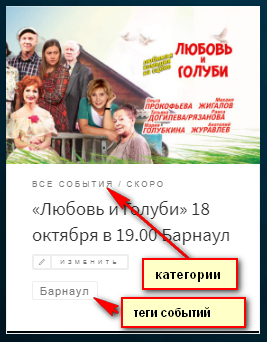
Вот как это будет выглядеть в самом календаре на сайте:
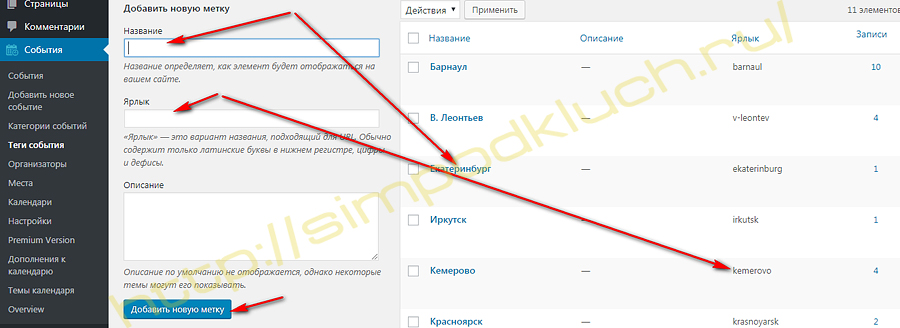
4. Как добавить теги события в календарь.
 Зачастую, пользователи игнорируют такой важный атрибут на сайтах. Однако, он значительно улучшает возможности сайта по поиску информации. Посетитель имеет возможность выбрать информацию не только по пунктам меню, но и по категориям и тегам. И, пожалуй, самое главное - функция тегов улучшает конверсию сайта и лояльность поисковых систем. Теги добавляются таким же способом как и категории, только без указания цвета. Группировку можно сделать по городам, по площадкам где проходит событие, либо выбрать другие признаки, объединяющие группу событий.
Зачастую, пользователи игнорируют такой важный атрибут на сайтах. Однако, он значительно улучшает возможности сайта по поиску информации. Посетитель имеет возможность выбрать информацию не только по пунктам меню, но и по категориям и тегам. И, пожалуй, самое главное - функция тегов улучшает конверсию сайта и лояльность поисковых систем. Теги добавляются таким же способом как и категории, только без указания цвета. Группировку можно сделать по городам, по площадкам где проходит событие, либо выбрать другие признаки, объединяющие группу событий.
5. Как добавить событие (мероприятие) в календарь.
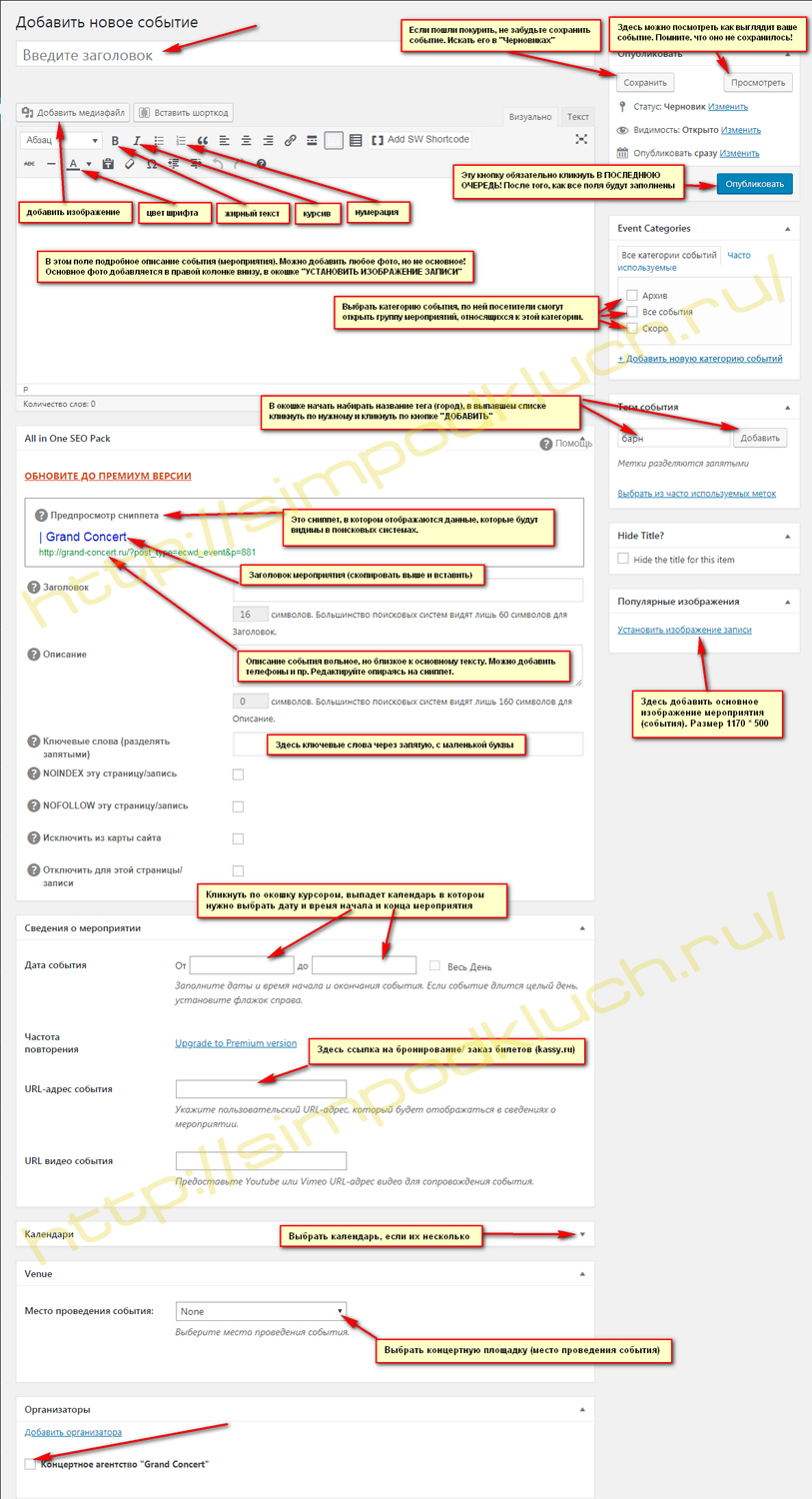
Теперь займёмся самым главным этапом заполнения календаря событий Event Calendar WD (эвент календарь ВД)! Чтобы добавить мероприятие в календарь и на сайт выбираем в консоли (слева) вкладку "СОБЫТИЯ" кликаем на окошечко сверху "ДОБАВИТЬ НОВОЕ СОБЫТИЕ". В первом окошке пишем название мероприятия коротко и внятно. Во втором окне размещаем описание, можно добавить сопутствующие фотографии. Но не основную фотографию (афишу)! Для того, чтобы отформатировать текст пользуемся значками сверху, там разобраться не сложно...
Далее заполняем SEO-блок: копируем в первую строку название мероприятия, во второй краткое описание, которое хотим увидеть в сниппете в поисковых системах и добавляем основные ключевые слова через запятую по которым пользователи будут заходить на страницу данного мероприятия. Ключевые слова и фразы прописываем с маленькой буквы, через запятую. Такой блок отсутствует в шаблонах WordPress, поэтому попросите разработчика его организовать. Эта функция существенно помогает в продвижении сайта в поисковиках!
Следующий, основной блок мероприятия, в котором добавляем:
-
В графе "Дата события" добавляем в окошках дату начала и окончания события. Принцип добавления тот-же: кликаем мышкой по окошку, выпадает календарь в котором выбираем нужную дату и время.
-
В графе "URL-адрес события" добавляем ссылку на любой ресурс. В нашем случае добавляем ссылку на продажу билетов в kassy.ru. На нашем сайте эта ссылка будет открываться кнопкой
 Привет Артёму и процветания Гранд Концерту! :))).
Привет Артёму и процветания Гранд Концерту! :))). -
В графе "URL видео события" можно добавить видеоролик, однако не советую этим увлекаться. Возникает дополнительная нагрузка на сервер и сайт будет подтормаживать.
-
В графе "Календари" по умолчанию стоит ваш календарь, если он один. Если у вас несколько календарей, выбирайте тот, к которому относится событие.
-
В графе "Место проведения события" выбираем площадку, на которой оно будет проходить. Помните, мы в п.1 добавляли на сайт актуальные площадки. Теперь вам остаётся кликнуть на название в выпадающем списке и площадка автоматически встанет во все требуемые места. Если вы вывели на сайте отдельный пункт меню для площадок, значит она появится и там.
-
В графе "Организаторы" ставим крыжик напротив Организатора, сведения о котором мы заполняли в п.2 и двигаем эту страницу вверх. Идём в колонку, которая расположена справа.
-
В окошке "Event Categories (Категория события п.3)" ставим крыжики напротив тех категорий, в которых вы хотите отобразить событие. Артём! Когда мероприятие уже прошло, не забывай менять крыжики местами :)))
-
В окошке "Теги события" добавляем теги, которые соответствуют указанному событию. Там же можно добавить новый тег, если его заранее не прописали как описано в п.4. Алгоритм добавления тега: ставим курсор в окошко и начинаем набирать текстом тег (в нашем случае ГОРОД в котором будет проходить мероприятие). В выпадающем списке выбираем требуемый тег и кликаем по кнопке "Добавить". Теперь посетители сайта смогут выбрать группу мероприятий, которые проходят в указанном городе!
-
В последнем окошке "Популярные изображения" кликаем на ссылку "Установить изображение записи", выходим в библиотеку медиафайлов, загружаем требуемый файл (В нашем случае размер файла д.б. 1170 х 500 рх. Как пользоваться библиотекой файлов и создавать в ней слайды для шапки сайта читай в следующей статье).
-
Ну вот и всё! Не забываем кликнуть в самом верху с правой стороны на кнопочку "ОПУБЛИКОВАТЬ"! Теперь переходим на сайт и любуемся результатами проделанной работы!