Очень удобно и эстетично, когда на сайте есть модальная форма обратной связи. Как сделать всплывающую форму обратной связи в Вордпресс, и не отсылать посетителей на отдельную страницу обратной связи. В принципе, мне лично больше нравятся открытые формы обратной связи (заказать звонок, задать вопрос и т.д.), которые устанавливаются на сайт простым шорткодом в любое удобное место. Однако, это невозможно сделать, кода форма обратной связи реализует большую нагрузку и очень громоздкая. Например: заявка на услуги с выбором вариантов услуг или заявка на бронирование с выбором даты и пр. В этом случае как раз и спасает всплывающая форма обратной связи.
Чтобы реализовать на сайте всплывающую контактную форму нужно установить два плагина: плагин формы обратной связи Contact form 7 и плагин шорткодов Shortcodes Ultimate. Последний плагин имеет обширный функционал и наверняка потребуется для реализации других задач.
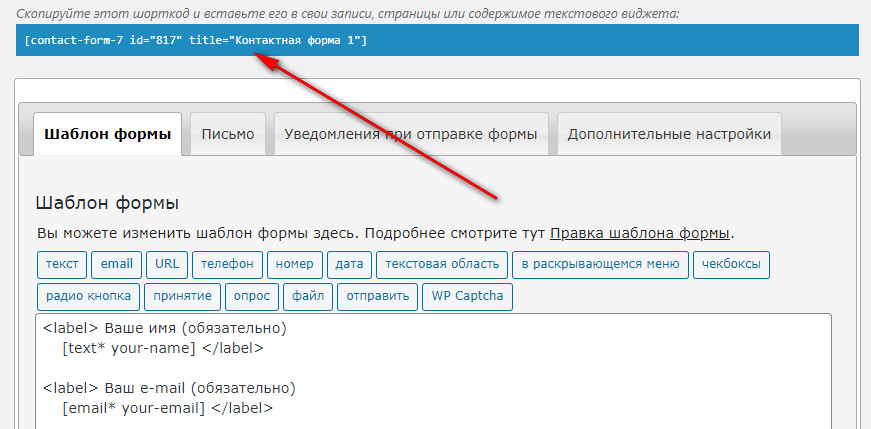
После того, как установили плагин Contact form 7 и настроили нужную вам контактную форму, копируем готовый шорткод указанной формы и вставляем его в новую страницу или запись для того, чтобы создать всплывающую форму обратной связи.
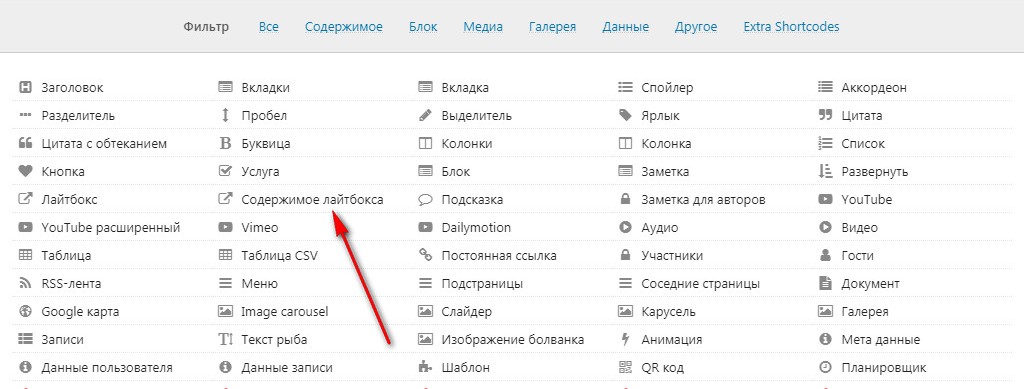
1. Следующий шаг - создание содержимого лайтбокса (модальная форма обратной связи). Заходим в раздел «шорткоды»:
2. Добавляем содержимое лайтбокса (модальная форма обратной связи):
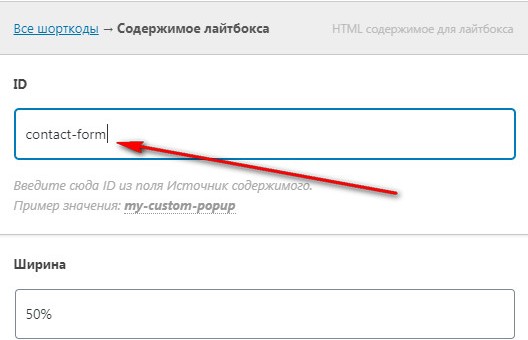
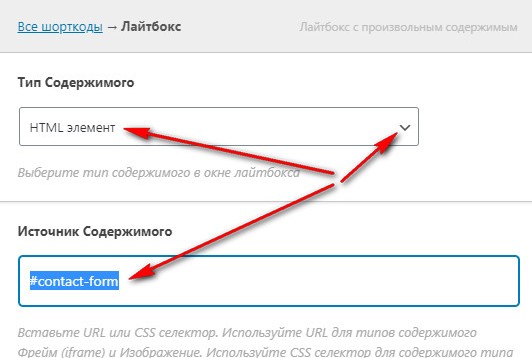
3. В открывшемся окне заполняем поле ID — вставляем туда любой идентификатор, написанный латиницей, в нашем случае: contact-form:
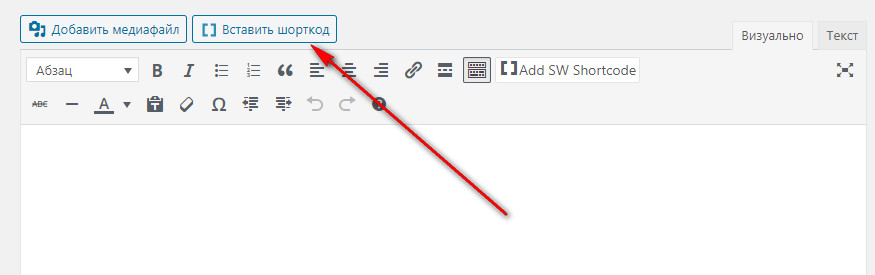
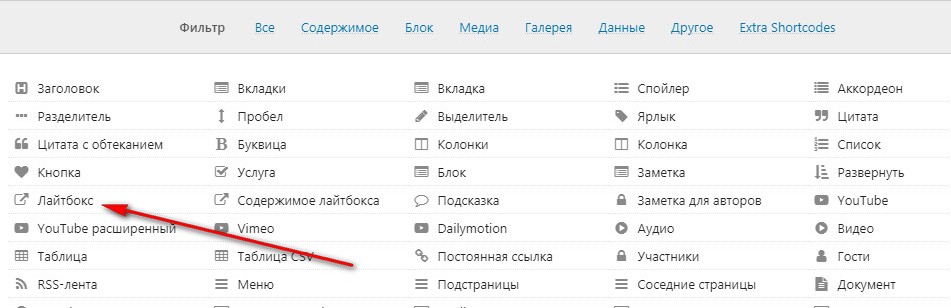
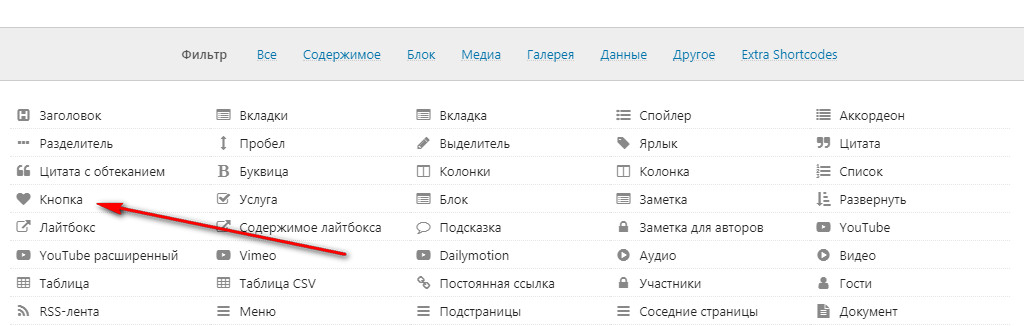
4. Далее, наша задача создать непосредственно лайтбокс (модальная форма обратной связи). Для этого вновь вверху нажимаем кнопочку "ВСТАВИТЬ ШОРТКОД" (см. изобр. 1) и там выбираем «Лайтбокс»:
5. В открывшейся форме выбираем тип содержимого Html, ниже заполняем источник содержимого id, заданый в предыдущем пункте для содержимого лайтбокса. Не забываем впереди поставить символ решётки: #contact-form:
6. Следующий шаг - создание кнопки, на которую будут кликать посетители сайта. Кнопка будет открывать всплывающую форму обратной связи. Для этого, снова кликаем наверху нашей страницы "Вставить шорткод" и в открывшейся форме выбираем функцию "Кнопка". Настраиваем её по своему усмотрению в соответствии с общим дизайном сайта. Обращаю ваше внимание на то, что результат настроек можно посмотреть в реальном режиме. И не забывайте "Сохранить шорткод". 
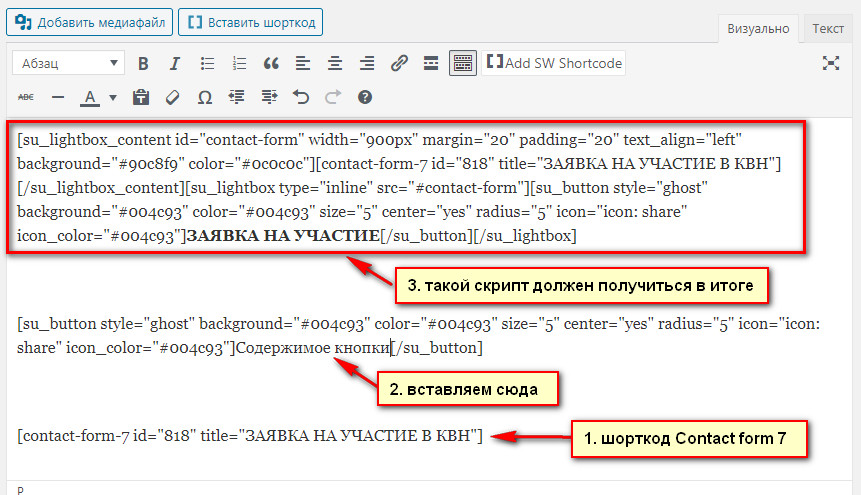
7. Теперь берём сохранённый шорткод "Обратной формы связи", созданный в плагине Contact form 7 :

8. И вставляем его в нашу конструкцию вместо слов "Содержимое кнопки":
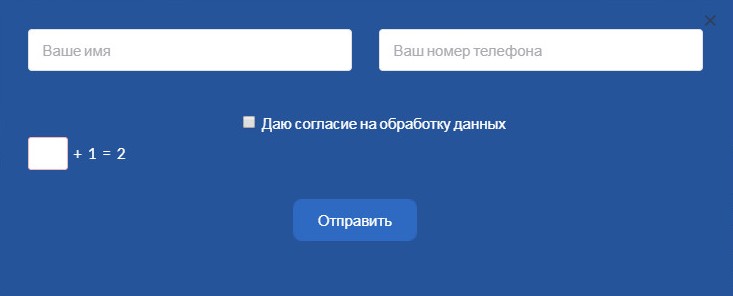
Вот так всплывающая форма обратной связи будет выглядеть на сайте Вордпресс:

По умолчанию плагин создаёт форму в один столбик, но часто возникает необходимость сделать форму обратной связи в два-три столбика. Как это сделать читайте КАК СДЕЛАТЬ ПОЛЯ CONTACT FORM 7 В 2-3 КОЛОНКИ