Не секрет, что во многом успешное продвижение сайта, интернет-магазина зависит от правильно организованной семантики и лояльности к поисковикам. Очень рекомендую добавить мета поля: title (тайтл), description (дискрипшион) и keywords (кейвордс) в категории товаров. От этого зависит успешное ранжирование сайта поисковыми системами, и его посещаемость. Для того, чтобы их прописывать в статьях, записях и товарах можно использовать SEO-плагины: WP SEO by Yoast, All In One SEO Pack и др., в них функция вывода мета-полей предусмотрена. Однако, в категориях товара такой возможности нет.
Как добавить мета поля в категории товаров для: заголовок (title), краткое описание (description) и ключевые слова (keywords) на странице редактирования категории товара в интернет-магазине на Вордпресс (WordPress) с плагином Вукоммерсе (Woocommerce)? Я использую очень простой и надёжный вариант от Виталия Кириллова (SEO Маяк) без применения готовых плагинов, которые значительно грузят сайт и понижают скорость, которая тоже очень важна!
Как вывести мета-поля на странице редактирования категории товара
В данном случае редактировать надо файл functions.php, который находится в папке с вашей темой. Открыть его можно из консоли сайта: ВНЕШНИЙ ВИД - РЕДАКТИРОВАНИЕ. Однако, самый надёжный и удобный вариант: с помощью файлового менеджера FileZilla Client и блокнота для редактирования Notepad++.
Для вывода мета-полей на самой странице редактирования категорий товаров используем хук product_cat_edit_form_fields. В самом низу файла functions.php перед закрывающим тегом ?> вставляем следующий код:
add_action("product_cat_edit_form_fields", 'simpodkluch_meta_product_cat');
function simpodkluch_meta_product_cat($term){
?>
<tr class="form-field">
<th scope="row" valign="top"><label>Заголовок (title)</label></th>
<td>
<input type="text" name="simpodkluch[title]" value="<?php echo esc_attr( get_term_meta( $term->term_id, 'title', 1 ) ) ?>"><br />
<p class="description">Не более 60 знаков, включая пробелы</p>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label>Краткое описание (description)</label></th>
<td>
<input type="text" name="simpodkluch[description]" value="<?php echo esc_attr( get_term_meta( $term->term_id, 'description', 1 ) ) ?>"><br />
<p class="description">Краткое описание (description)</p>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label>Заголовок h1</label></th>
<td>
<input type="text" name="simpodkluch[h1]" value="<?php echo esc_attr( get_term_meta( $term->term_id, 'h1', 1 ) ) ?>"><br />
<p class="description">Заголовок страницы</p>
</td>
</tr>
<tr class="form-field">
<th scope="row" valign="top"><label>Ключевые слова</label></th>
<td>
<input type="text" name="simpodkluch[keywords]" value="<?php echo esc_attr( get_term_meta( $term->term_id, 'keywords', 1 ) ) ?>"><br />
<p class="description">Ключевые слова (keywords)</p>
</td>
</tr>
<?php
}
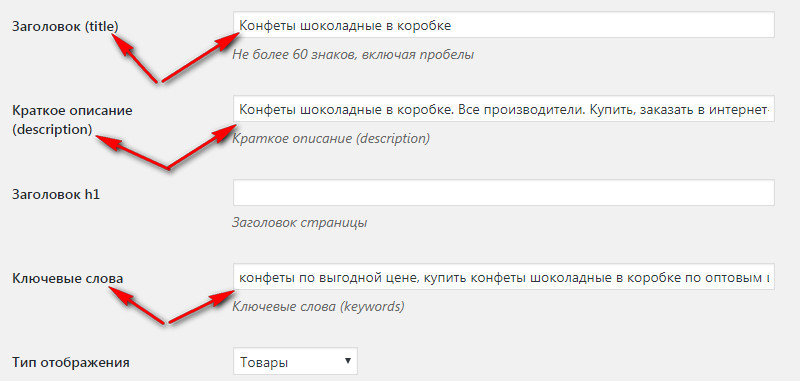
Таким образом мы вывели мета поля на страницу редактирования категорий товаров в интернет-магазине на Woocommerce. На картинке внизу видно, как они выглядят:

Ну, и последнее что нужно сделать - это вставить функцию, которая будет сохранять все данные в MySQL (Базе данных). Добавляем ещё один код туда же:
add_action('edited_product_cat', 'simpodkluch_save_meta_product_cat');
add_action('create_product_cat', 'simpodkluch_save_meta_product_cat');
function simpodkluch_save_meta_product_cat($term_id){
if (!isset($_POST['simpodkluch']))
return;
$simpodkluch = array_map('trim', $_POST['simpodkluch']);
foreach($simpodkluch as $key => $value){
if(empty($value)){
delete_term_meta($term_id, $key);
continue;
}
update_term_meta($term_id, $key, $value);
}
return $term_id;
}
Не забудьте заменить мета тег моего сайта на свой - текст замены выделен красным цветом.
Обратите внимание, что одновременно с тайтл, дискрипшион и кейвордс выводится поле для написания заголовка h1. Не стала его удалять из кода, может кому-то он пригодится. Тем не менее, с точки зрения SEO-продвижения на сайте не рекомендуется более четырёх заголовков со свойствами "h1".
Удачи всем, кто работает с Вордпресс!!!
Формы на страницу добавляются, но в коде не выводится содержимое
Можете эти два куска кода вместе отобразить? Может я что то упускаю
Вероятнее всего, вы забыли заменить мета тег моего сайта на свой (название домена без "ru". Я поправила коды, чтобы понятно было, что нужно заменить - выделила красным цветом.
добрый день
ваш код не рабочий
рассказываю почему
1) вы создаёте мета-поля на странице редактирования категорий
2) вы сохраняете данные из созданных мета-полей в БД
и всё.... создали записи и сохранили... и эти данные хранятся в БД, и никуда не выводятся...
поэтому вам нужно добавить пункт
3) вывод сохранённых данных из созданных мета-полей
Спасибо за комментарий. Буду разбираться с выводом...
Разобрались?
Да, разобралась. Код исправила, теперь рабочий.
У меня получилось всё и работает. Спасибо!