Недавно один заказчик попросил выделить цветом один пункт меню, а именно "АКЦИИ". В принципе, наверняка есть какие-нибудь более вменяемые способы чем тот, который использовала я, но для меня было важным сделать это быстро и без лишних заморочек...
Понятно, что поменять стиль для одного пункта меню привычным для нас способом - прописать CSS для тега <?php wp_nav_menu(); ?> - не получится. Это работает только в том случае, если у вас одно место для меню на сайте. Если у вашего шаблона предусмотрено несколько мест для расположения меню, то данный способ может вызвать конфликт между ними.
Описываю самый простой и очевидный способ:
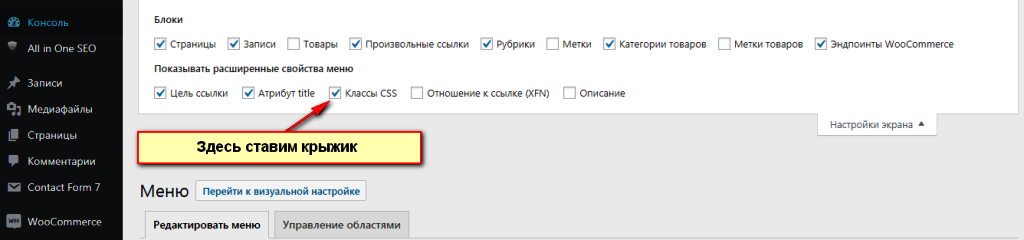
Заходим в консоли (админке) сайта на вкладку "ВНЕШНИЙ ВИД" - "МЕНЮ" и подключаем в самом верху в "НАСТРОЙКАХ ЭКРАНА" классы CSS:

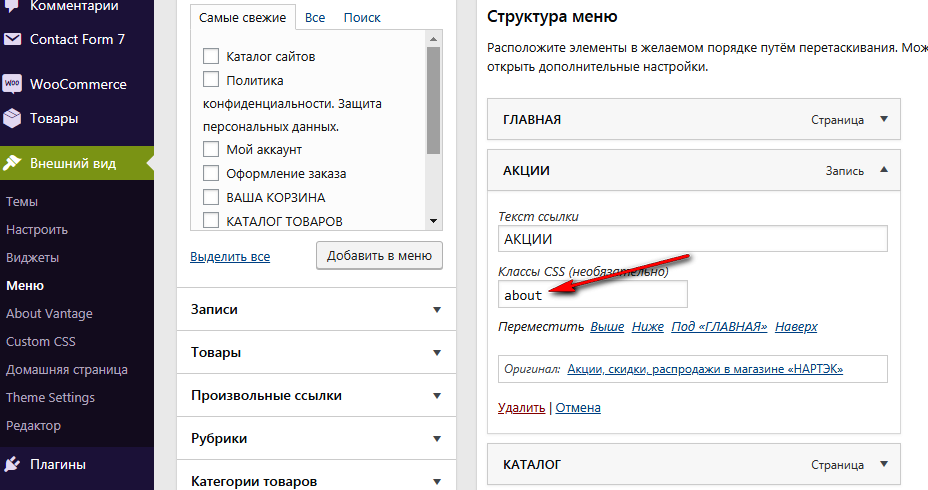
Далее кликаем на пункт меню который хотим изменить, находим там окошко "Классы CSS (необязательно)" и прописываем в нём любой термин. Я присвоила название стилю: about

Теперь дело за малым - прописать сам стиль плашки меню, а именно поменять цвет у одной вкладки меню "АКЦИИ". Для этого в консоли (админке) сайта открываем "ВНЕШНИЙ ВИД" - "ДОПОЛНИТЕЛЬНЫЕ СТИЛИ" и привязываем стиль к нашему обозначению: about Я хочу плашку выделить красным цветом, поэтому беру значение: #f5051b.
.about a { background: #f5051b; }
Вот как это будет выглядеть:

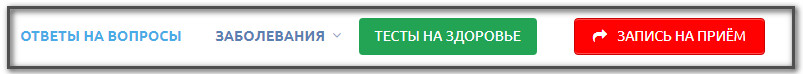
Таки же способом можно сделать пункт меню в виде кнопки. Проделываете те-же шаги, что написаны выше и добавляете варианты стиля (CSS). Например:
/** кнопка в меню сайта: цвет, высота, ширина, радиус углов */
.about a {
background: #23a455;
color: #ffffff;
display: inline-block;
border-radius: 4px;
padding: 9px 16px;
}
/** цвет пункта меню при наведении */
.about a:hover {
background: #2cca69;
}
Если цвет шрифта на сайте (color) не поменялся, добавьте тег: !important . Строчка должна быть такой:
color: #ffffff !important;
Вот так это будет выглядеть на сайте↓↓↓

Если у кого-то есть более простой вариант, пишите в комментариях, буду благодарна. Удачи в сайтостроении...
Вот красота. И не надо никаких плагинов ставить. А стили именно в файл style.css прописывать или в любой .css можно?
Можно в файле style.css. Вообще, удобнее это сделать в консоли ВНЕШНИЙ ВИД → ДОПОЛНИТЕЛЬНЫЕ СТИЛИ
Спасибо огромное! перерыл весь интернет. И тут нашел простое и понятное решение, как выделить цветом пункт меню)))
Благодарю! Очень просто и главное работает!
Гениально! И все работает!
Рада, что получилось. И сайт у Вас красивый!
Огромное спасибо! Воспользовалась вашей подсказкой! Выручили!Много Вам хороших клиентов!!!!:)
А как сделать так, чтобы при активности страницы, красная менюшка в первом примере стала цветом по умолчанию? Было бы вообще отлично!!!
Попробуйте добавить CSS для вашего сайта:
.about a:active {
color: #5a80b1;
}
Спасибо большое, попробуем. Наталья, а какая капча (какой плагин) у вас стоит, когда цифры складываются и вычитаются.