Очень часто в бесплатных шаблонах тем на WordPress элементы (кнопки, содержание виджетов и пр.) располагаются друг под другом. Чтобы расположить элементы в одну строку проще прописать стили для элементов, которые надо разместить на сайте.
Расположение блоков, элементов в одну строку на сайте Вордпресс:
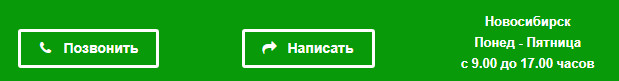
Для примера возьмём три блока - шорткоды двух кнопок и текст

Для начала присвоим указанным элементам класс, допустим parent. Для этого обернём все элементы (блоки) в единую конструкцию.
<div class="parent">1 блок, 2 блок, 3 блок</div>
Так как между блоками должно быть расстояние, чтобы они не «слипались», то необходимо рассчитать ширину отступа между блоками.
Количество отступов между блоками меньше количество самих блоков на единицу, то есть в данном случае отступов будет 3.
Если взять отступ равный 2%, то получится, что ширина каждого блока должна быть 23,5%: 4х23,5 + 3х2 = 100. Получается, что сумма всех ширин, включая отступы, по прежнему составляет 100%, как и должно быть. Теперь в файле css или в консоли в "Дополнительные стили" прописываем стиль для присвоенного класса:
.parent {float: left; width: 23.5%; margin-right: 2%; padding: 10px;}
Расположение текста и изображения в одну строку на сайте Вордпресс:
Указанный выше стиль css работает только с блоками, шорткодами и прочими элементами. А как быть, если на странице требуется расположить текст и картинку в одну строку. Как правило, в шаблонах WordPress картинка сползает вниз. Или вообще ведёт себя не предсказуемо... На этот случай можно применить второй вариант.
При написании текста статьи из визуального редактора переходим в текстовый и нужные элементы (текст и картинку) помещаем в следующий код:
<div class="parent2">Ваш текст и картинка</div>
В файле css или в консоли сайта прописываем стиль для этого класса:
.parent2 {display: flex; flex-direction: row; justify-content: flex-start;}
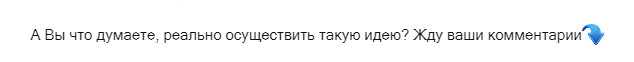
Вот как это выглядит на сайте. Изначально стрелочка выстраивалась под строкой:
Не забываем, что самое безопасное вмешательство в шаблоны вордпресс лучше производить через любой FTP клиент. Мне например, нравится Fazilla. Так же, стили можно прописать в Консоли сайта ВНЕШНИЙ ВИД - ДОПОЛНИТЕЛЬНЫЕ СТИЛИ. Это очень удобно - можно сразу визуально увидеть результат правки.