При создании интернет-магазина одежды возникает необходимость установить в шаблон сайта таблицу размеров, чтобы она автоматически появлялась на странице товара при добавлении новой позиции. Как это сделать?
![]() Прежде всего нужно найти в интернете, нарисовать самостоятельно или скачать на нашем сайте ТАБЛИЦУ РАЗМЕРОВ. Залить её в библиотеку файлов на своём сайте (Медиафайлы) и скопировать там ссылку на неё.
Прежде всего нужно найти в интернете, нарисовать самостоятельно или скачать на нашем сайте ТАБЛИЦУ РАЗМЕРОВ. Залить её в библиотеку файлов на своём сайте (Медиафайлы) и скопировать там ссылку на неё.
![]()
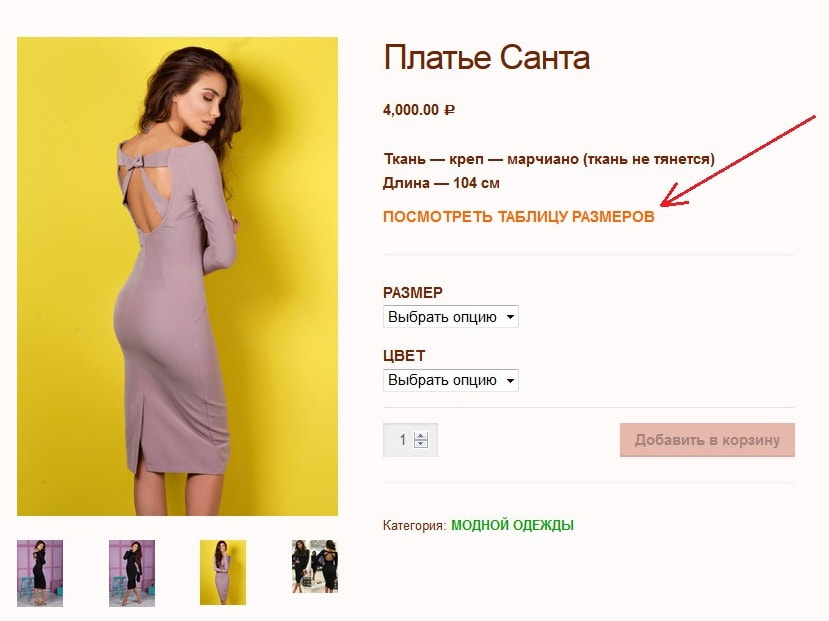
Удобнее всего вывод на таблицу размещать над кнопкой «Добавить в корзину». Чтобы вставить таблицу размеров в шаблон сайта (прошу не путать со страницей товара) сделайте следующее:
- Зайдите на сайт с помощью FTP клиента и из него откройте указанный ниже файл. Помните, любую правку шаблона лучше делать с помощью блокнота Notepad++. С ним у вас будет возможность откатится назад, в случае, если что-то пошло не так.
- Откройте файл quantity-input.php. Он находится в папке плагина WooCommerce: wp-content / plugins / woocommerce / templates / global / quantity-input.php.
- Добавьте перед кодом <div class="quantity"> следующую строчку кода:
<p><a href="ССЫЛКА НА ТАБЛИЦУ" target=_blank>НАЗВАНИЕ ТАБЛИЦЫ</a></p>

Спасибо! Очень помогли. Давно хотел это сделать у себя в магазине. Всё легко получилось
Добрый день! Как сделать чтобы таблица закрывалась на крестик? Спасибо.
Как вариант: таблицу разместить в аккордеон и по клику на вкладку она будет закрываться и открываться. Для этого проще всего установить плагин Shortcodes Ultimate, если ещё не установлен. Кстати, очень полезный плагин с огромным функционалом. В нём же можно настроить адаптированные таблицы (будут помещаться в любом формате гаджета на экран).
Можно прописать стилями (CSS), но тут я и сама не очень сильна... Да и не факт, что удастся сделать это без лишних костылей...
Странно, у меня не получилось. Подпись над кнопкой появилась, но при нажатии на нее ничего не происходит. Не думаю, что причина в том, что сайт сваян на локальном сервере. Может, ссылку на таблицу неверно указываю? Как ее можно вытащить в вордпрессе, а не в винде?
Добрый день! Вероятнее всего, вы указали неправильно ссылку на изображение. И проверьте правильность написания кода, чтобы не было лишних отступов и пр... Ссылку на изображение копируйте в библиотеке медиафайлов: там где прописываете атрибут и описание.
Вы правы, неверно указал ссылку. И именно из-за того, что сайт на локальном сервере. Благодарю за помощь, все получилось!